How to request Netflix Consumption History
Introduction
DataMover allows third-party apps to get data from various platforms. The example below is for Netflix.
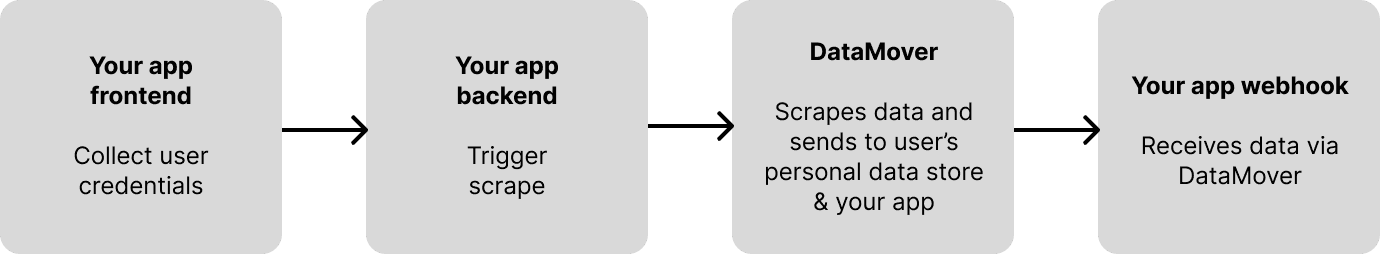
Architecture

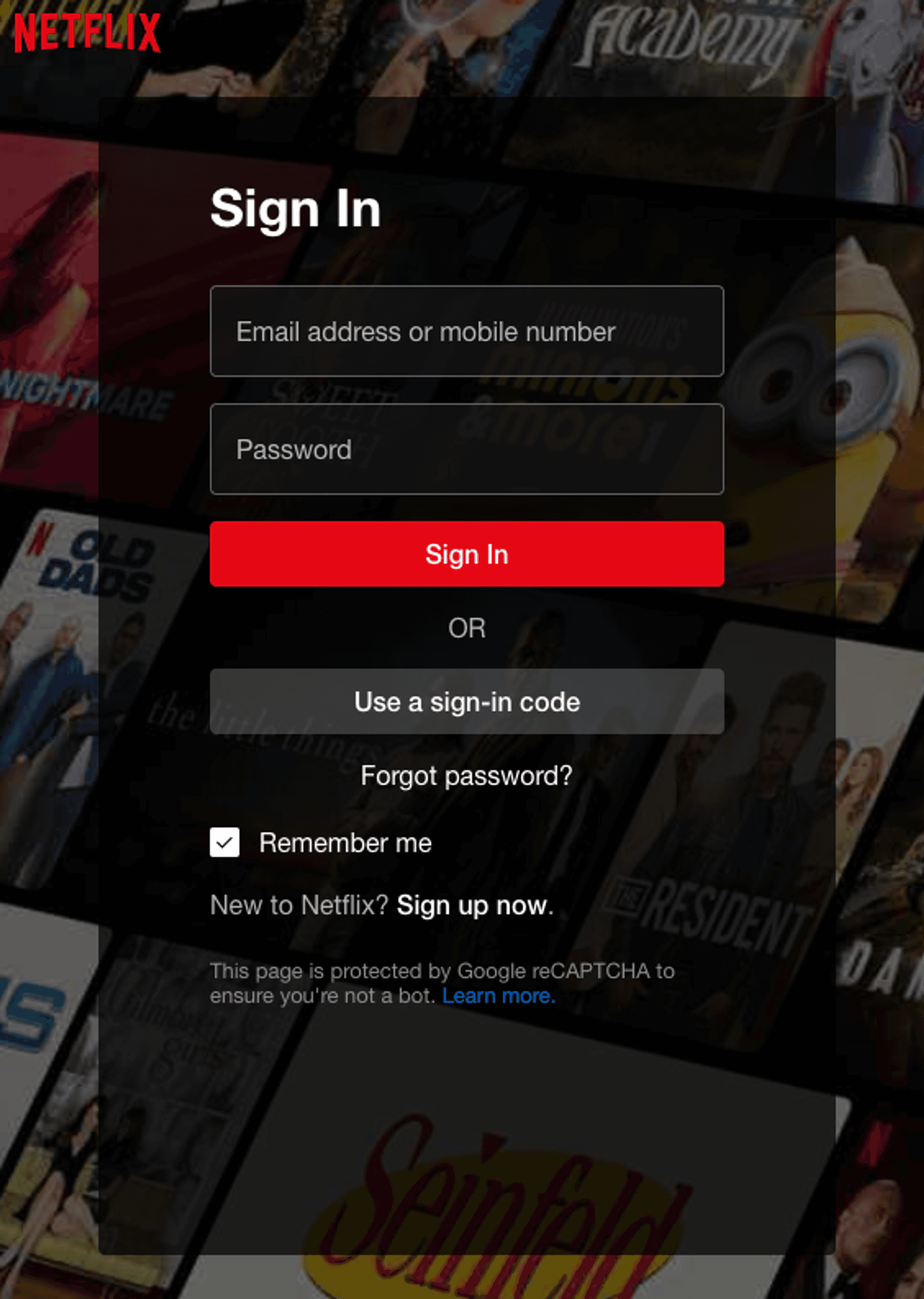
1. Collect user credentials
Our Netflix syncer requires user credentials and other information for the user so that it can sync data for them.
This data can be retrieved from a browser as a user logs into Netflix.
For capacitor.js apps, we recommend building a custom plugin to operate the browser. A native iOS app can use standard Swift APIs to instantiate the browser to operate the browser.
We need the following credentials and authentication information in particular:
email— the email used to log into Netflixpassword— the password used to log into Netflix
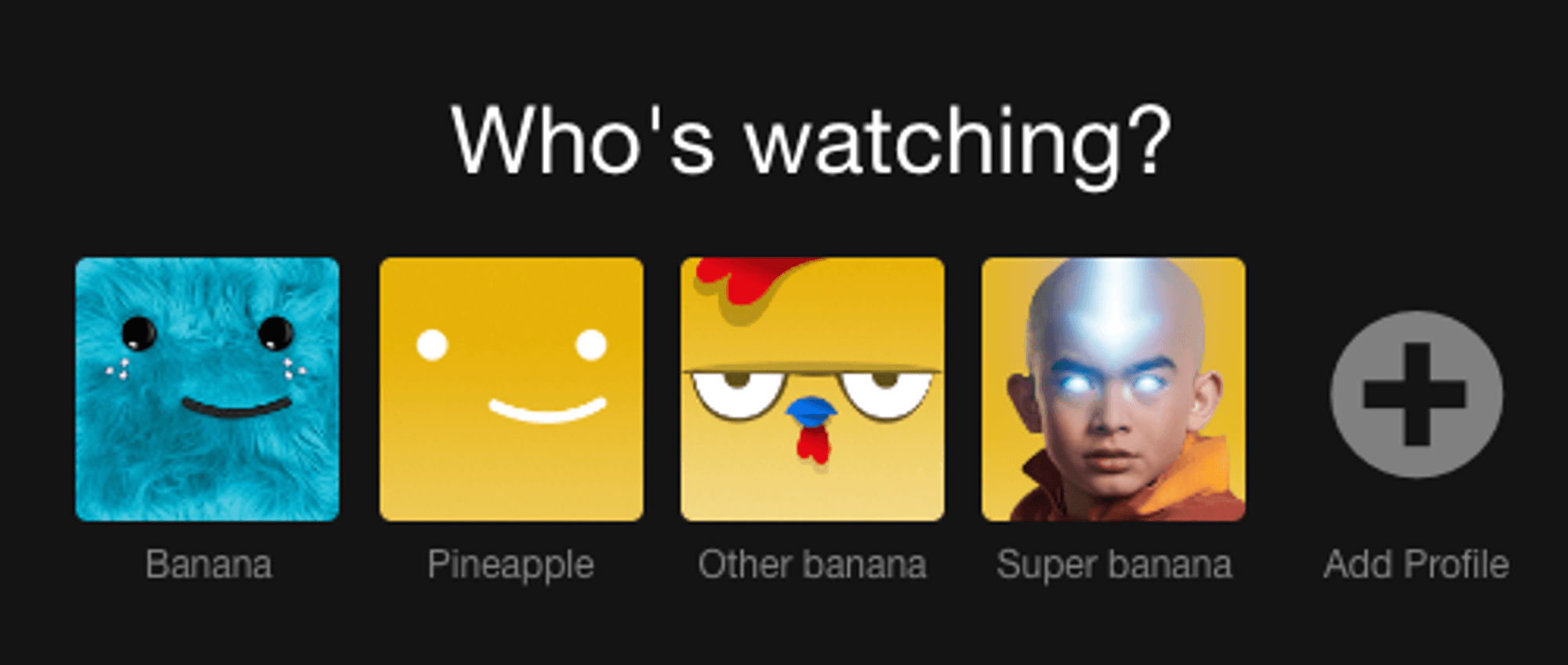
profile_id— the ID identifying the profile the user selects. Can be found in the DOM, looks similar tohttps://www.netflix.com/SwitchProfile?tkn=${PROFILE_ID}.

auth_url— a parameter (available viawindow.netflix.reactContext.models.userInfo.data.authURL)NetflixIdcookieSecureNetflixIdcookiecountry— the country in which the user resides.
2. Trigger Scrape
Share the user credentials with DataMover to trigger a scrape.
Send a POST request to {DataMover URL}.
Include a header datamover-api-key with our shared secret (DM team@koodos.com to set this up!).
Include a body with the data above:
If the data passes validation (fields are present and correct), DataMover with return a 200 response.
Otherwise it will return 400.
💡 Note: DataMover does not store user credentials and only keeps them in memory for as long as needed to make the request.
3. DataMover returns the data
DataMover returns the data to your app on a custom webhook URL (email team@koodos.com).
DataMover will send each page of data back to your app. For Netflix right now, this includes: the page number, raw data taken directly from Netflix APIs, and inferred data that DataMover has found for the movie or tv show:
You can now use this data to understand what shows and movies your users have been watching!
FAQ
I don’t need a lot of historical information. Can I configure how many pages I receive?
Yes — let us know, and we can build this feature custom for you.